This post is also published on:
Update 2019-01-14: Phoenix 1.4 ships with Webpack by default, therefore making the setup much more straightforward than before. The long-overdue rewrite has been finished, and has also been made up-to-date following recent updates to Phoenix. The sample repo has also been updated.
I've been playing around with Elixir a lot lately. Recently a friend showed me this blog post by the Discord engineering team about how they could scale their platform through the power of Elixir, and after reading it I was convinced to give it a try. If you're about to learn the language, and you came from Node.js like me, I suggest you go watch this introductory video.
If Ruby has Rails, and PHP has Laravel, then Elixir has Phoenix. If you've ever used Rails before, you'll feel right at home. It has the bare essentials of your typical web framework, although it has some neat additional features like Channels, which makes building web apps with sockets much easier.
My ideal stack for a web app usually includes a React frontend. So naturally, I wanted to know how I could build a Phoenix app with a React frontend. Unfortunately, setting up React with Phoenix isn't as straightforward as many people think. Almost every guide that I came across on the internet only goes as far as rendering a single React component and doesn't cover essential things like routing and API fetching. It took me a while, but finally, I found a setup that Actually Works™.
So if you're like me and have been wondering how the heck do you actually get it to work, I'm going to show you how. Hopefully this will answer this question once and for all.
TL;DR
If reading's not your thing, I have prepared the end result of this guide here. Once you're all set up, you should have a working Phoenix setup with the following stack:
- Elixir (^1.7.4)
- Node.js (^10.15.0)
- npm (^6.4.1)
- Phoenix (^1.4.0)
- React (^16.7.0)
- TypeScript (^3.0.0)
- Webpack (^4.0.0)
Getting started
In this guide, I will assume that you already have Elixir, Phoenix, and Node.js installed. If you haven't already, open the links above in a new tab and do it. Don't worry, I'll wait.
We're also going to use Phoenix 1.4, the latest version available at the time of writing.
The boilerplate
We're going to set up a new Phoenix project, complete with the build environment we're going to use.
As of version 1.4, Phoenix ships with Webpack by default. By running the following command we'll have a Phoenix setup with built-in support for JS bundling.
bash
When you're asked if you want to fetch and install dependencies as well, answer No. We'll get to it later.
By default, the package.json file, the Webpack config, and the .babelrc file are located in the assets/ folder instead of the project root. This is not ideal, since it could fuck up with IDEs like Visual Studio Code. So let's move them to the project root instead.
bash
This means we'll need to change some of the defaults provided by Phoenix:
.gitignore
diff
package.json
diff
webpack.config.js
diff
The above Webpack configuration works for the ideal Phoenix setup of placing unbundled assets on the assets/ folder. We need to make sure that Phoenix correctly runs the Webpack command as our watcher. To do so, modify config/dev.exs as follows:
diff
To make sure everything works, run the following commands:
bash
Does everything work? Good! Next, we'll set up our TypeScript environment.
First, we'll install the TypeScript + React preset for Babel, and put it into our .babelrc.
bash
diff
Then, we'll create a standard tsconfig.json file and fill it up with the following.
json
And finally, modify our Webpack config so that the babel-loader accepts JS and TS files. Don't forget to change the extension of your Webpack entry file too!
diff
Once you've got your boilerplate set up, your Phoenix project's folder structure should now look like this.
Setting up React
Let's now hook up React with Phoenix the right way. First, of course, we'll need to install React.
bash
Then, we can set up our base React boilerplate. In our assets folder, rename app.js to app.tsx, and rewrite the file as follows.
assets/js/app.tsx
tsx
assets/js/Root.tsx
tsx
assets/js/components/Header.tsx
tsx
assets/js/components/Main.tsx
tsx
assets/js/pages/index.tsx
tsx
That should do it.
Now, open our project's router.ex folder, and modify our routes in the "/" scope as follows.
diff
Then, modify our template files so that it properly loads up our React code. In the base layout template, we can everything inside the <body> tag with our script.
templates/layout/app.html.eex
html
And now the Index page template. Be sure you set the id attribute to the one you set as the application entry point specified on app.tsx.
templates/page/index.html.eex
html
Sanity check
Now we're going to check if everything works. Run mix deps.get and npm install once again just to make sure, then run mix ecto.setup to build our database (if we have any set up). Then run mix phx.server, wait until the Webpack process is complete, then head over to localhost:4000.
If it works and you can see your webpage loading up, congratulations! Let's move on to the fancy part.

Creating additional pages with react-router
Now that we have our basic Phoenix server running, let's create several examples of the nifty things you could do with React. The most common example that people make when demonstrating the capabilities of React is a Counter app.
First, we're going add the Counter route to our Root.tsx file.
diff
Then, we'll add the Counter component.
assets/js/pages/counter.tsx
tsx
Now go to localhost:4000/counter and test your creation. If it works, we can continue to the next part.

Fetching APIs - a painless example
As mentioned earlier, almost every React + Phoenix tutorial that I ever found on the internet only went as far as rendering a single React component. They never seem to explain how to make both React and Phoenix properly so that they could communicate with each other. Hopefully this will explain everything.
Before you start, please please please make sure that on router.ex, you have the "/api" scope declared on top of the /*path declaration. Seriously. I spent a whole week figuring why my API routes aren't working, and then only recently realised that I had the routing declarations the other way around.
router.ex
elixir
When we have them all set, create a new context for our sample data.
bash
router.ex
diff
You can also create a database seed to pre-populate the data beforehand. More information on how to do that is available on this Elixir Casts course.
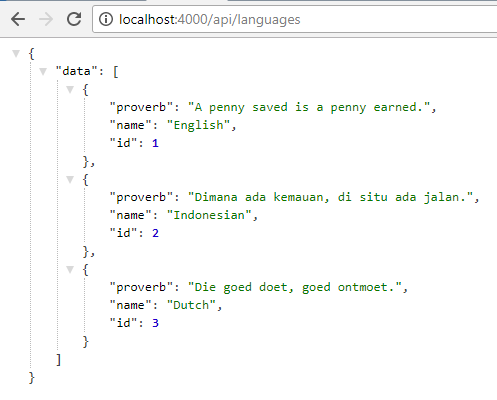
Time for another sanity check! Run the Phoenix server and go to localhost:4000/api/languages. If everything works correctly, you should see either a blank or populated JSON (depending on whether you preloaded the database first or not).

If everything works well, we can now proceed to our component.
Root.tsx
diff
pages/fetch-data.tsx
js
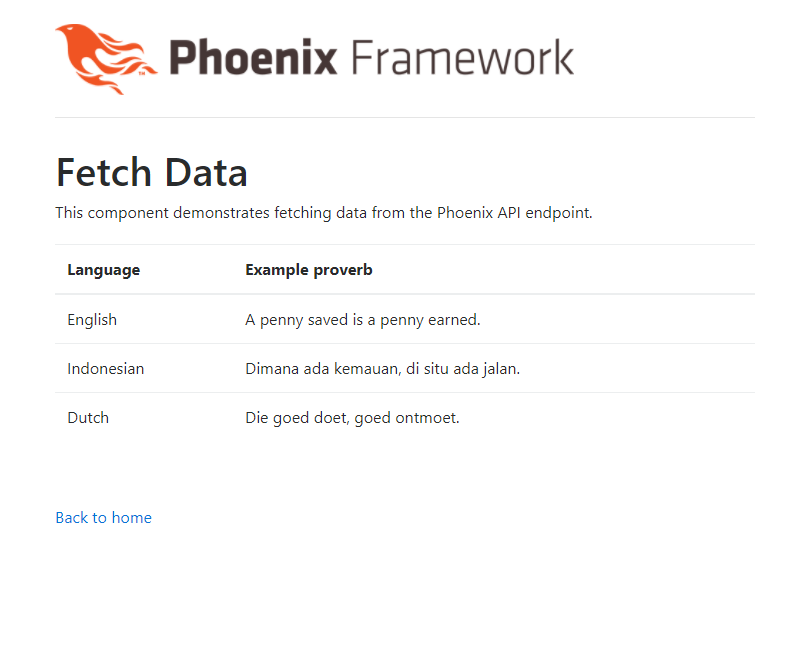
All good! Now go to localhost:4000/fetch-data and give it a try.

The result
If you're still here, congratulations, your setup is complete! Run mix phx.server again and go through everything. If everything works, double congratulations!
You can now use this knowledge to build your next React + Phoenix application. The end result of this guide is available here for everyone to try out.
Good luck! Feel free to tweet at me if you have any questions.
Thanks to ~selsky for their help on proofreading this post!